|

Processing est un logiciel de création multimédia, qui possède la particularité d’utiliser
des instructions informatiques pour dessiner, réaliser des animations… Vous pouvez le télécharger gratuitement ici!
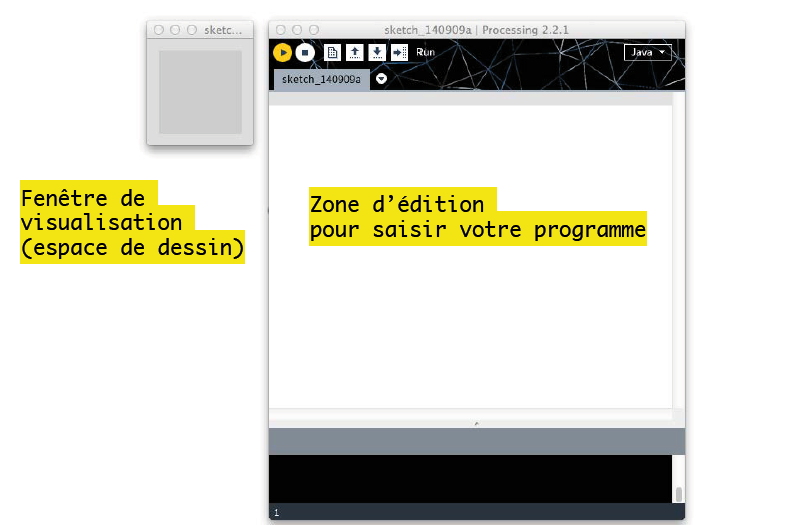
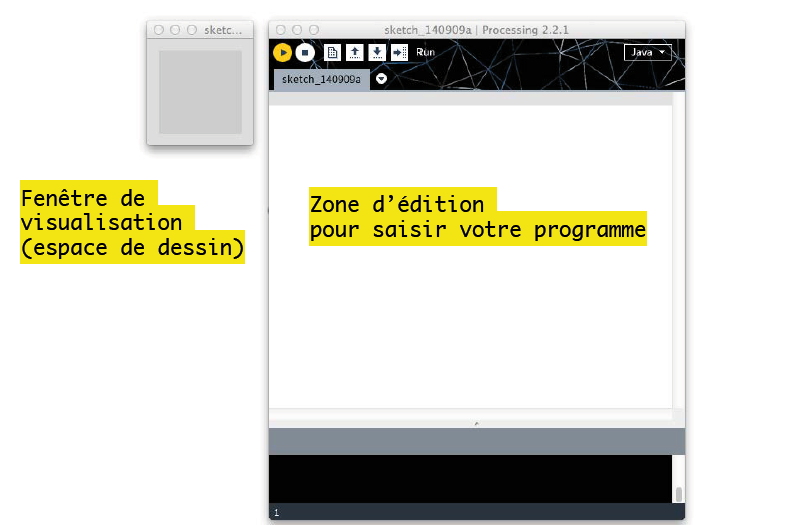
1_ L’interface de Processing

Appuyez sur le bouton Play pour jouer le programme.
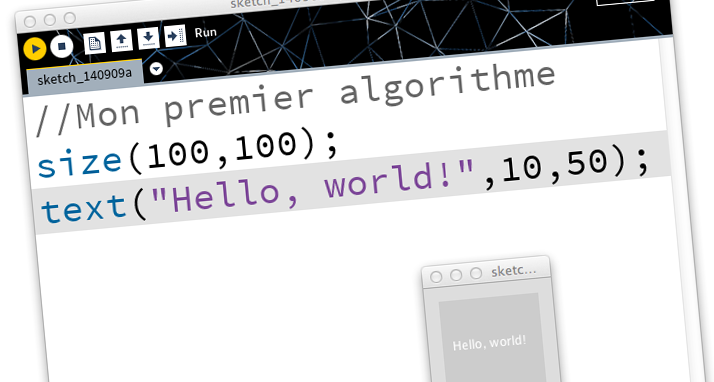
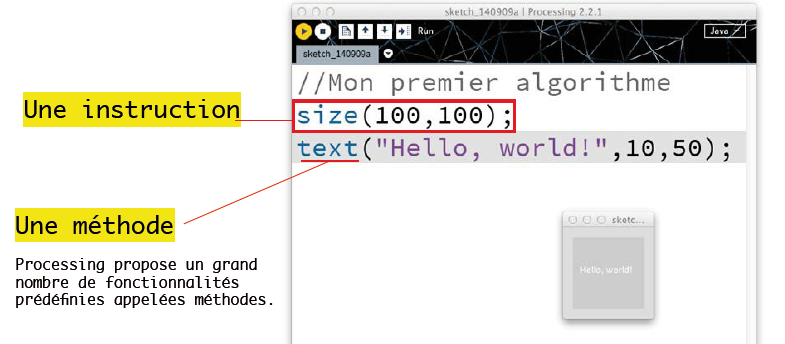
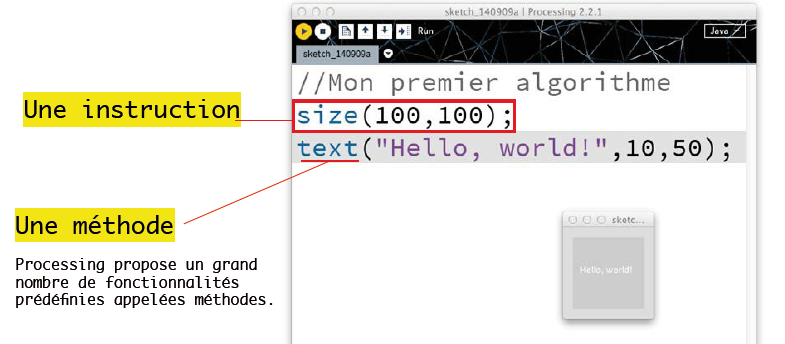
2_ Les méthodes
Processing propose un grand nombre de fonctionnalités prédéfinies appelées méthodes (déterminer la taille de la fenêtre de visualisation, changer la couleur, écrire un texte, etc). Ces méthodes ont chacune un nom spécifique. Pour les utiliser, il suffit de taper leur nom dans la fenêtre d’édition en respectant les majuscules et les minuscules et d’ajouter ensuite des parenthèses. Il sera parfois nécessaire de préciser certaines valeurs à l’intérieur de ces parenthèses (une couleur, une position, une taille, etc.).

// Permet d’insérer des commentaires qui seront ignorés lors de l’execution du programme.
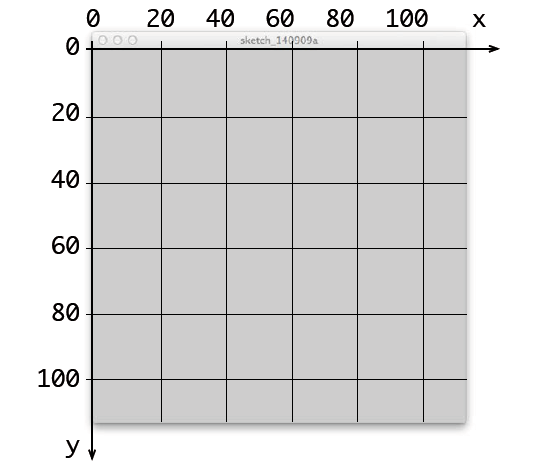
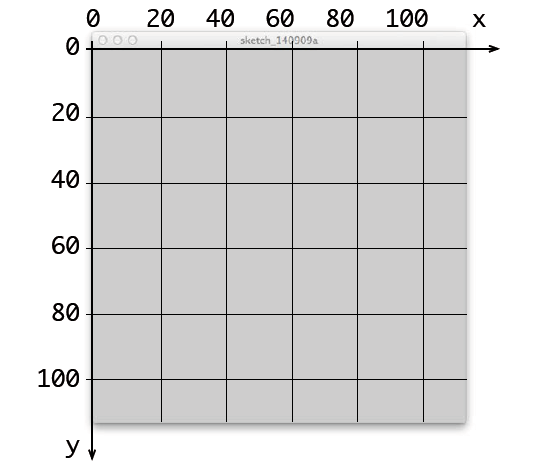
3_ Les coordonnées
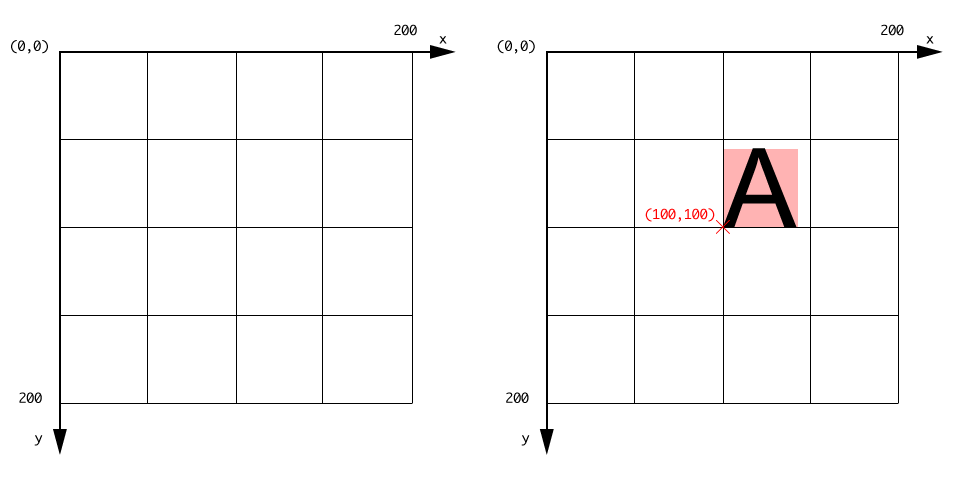
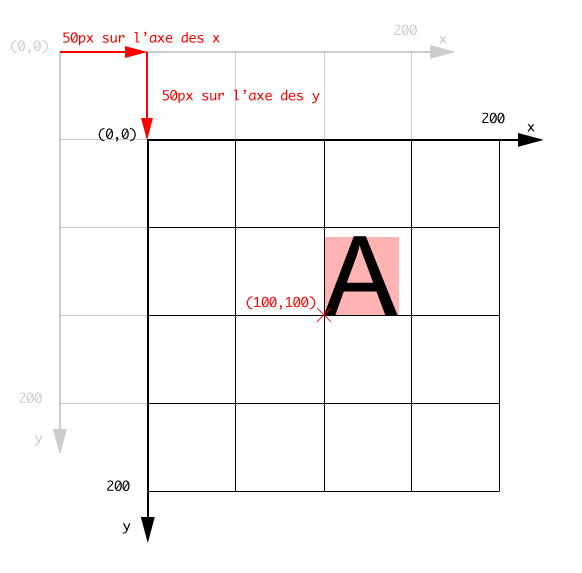
Lorsque l’on travaille en 2 dimensions (2D), on utilise deux axes de coordonnées x et y avec le pixel comme unité.

4_ Quelques méthodes
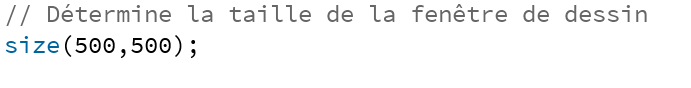
size(largeur, hauteur);
Méthode permettant de déterminer les dimensions en pixels de la fenêtre de visualisation (largeur, hauteur).

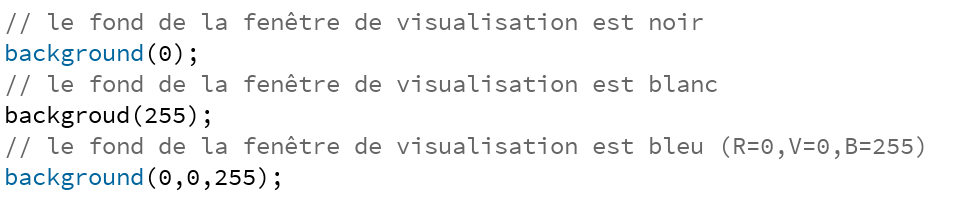
background(valeur);
Méthode permettant de déterminer la couleur de fond de la fenêtre de visualisation.
Les valeurs vont de 0 à 255.
> une seule valeur = niveaux de gris.
> trois valeurs = couleur RVB.

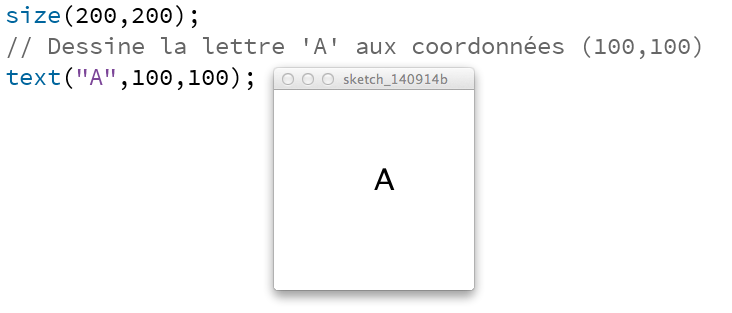
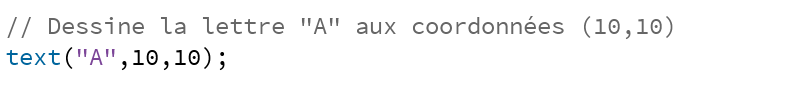
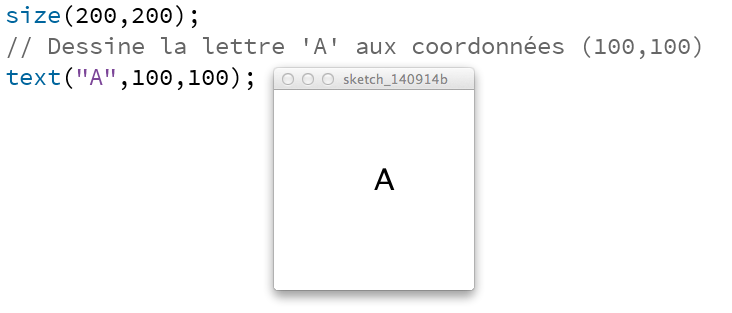
text("monTexte", positionX, positionY);
Méthode permettant de dessiner un texte aux coordonnées (x,y) dans la fenêtre de visualisation.

textSize(valeur);
Méthode permettant de déterminer la taille d’un texte en pixels.

fill(valeur);
Méthode permettant de déterminer la couleur de remplissage d’une forme ou d’un texte.
Les valeurs vont de 0 à 255.
> une seule valeur = niveaux de gris.
> trois valeurs = couleur RVB.
> quatre valeurs = couleur RVB+transparence (alpha).

random(valeur);
Méthode permettant de générer aléatoirement un nombre (décimal) compris entre 0 et une ‘valeur’.

save("monImage.png");
Méthode permettant d’enregistrer l’image réalisée, dans le dossier de votre programme.

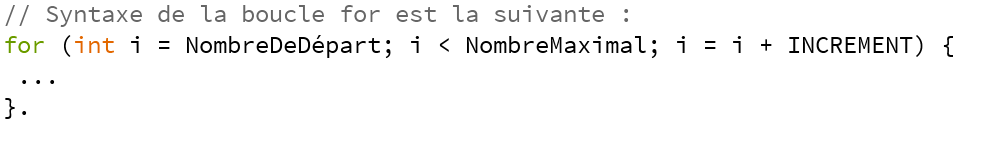
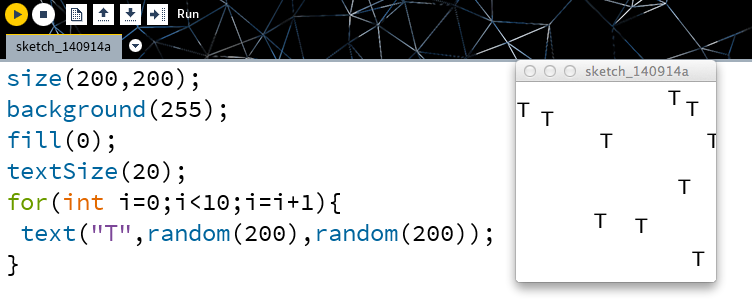
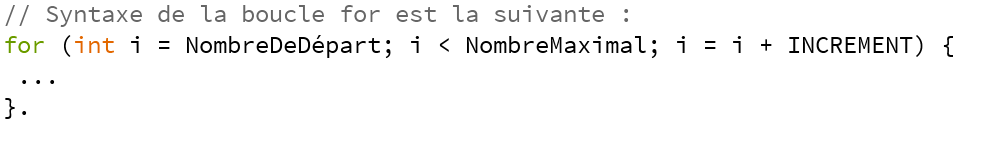
5_ Répéter : boucle for
Une boucle (ou itération) permet d’exécuter une série d’instructions plusieurs fois de suite.

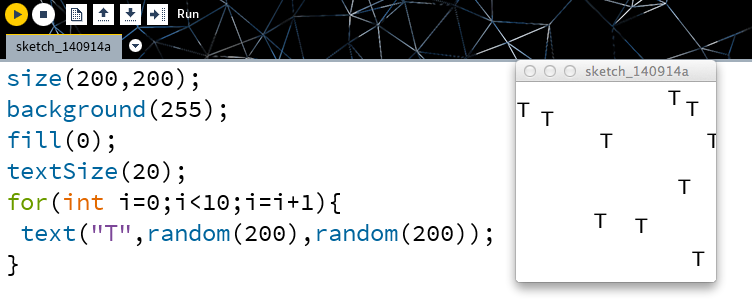
exemple :

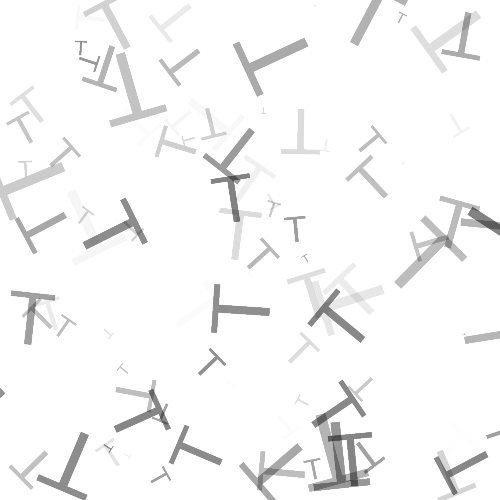
Dans cet exemple, l’instruction entre accolades est exécutée dix fois et le programme dessine donc dix lettres ‘T’ avec des coordonnées aléatoires.
. lors de la première exécution i prend la valeur 0 (int i=0);
. à chaque passage consécutif, sa valeur est augmenté de 1 (i=i+1);
. ceci temps que i est inférieur à 10 (i<10).
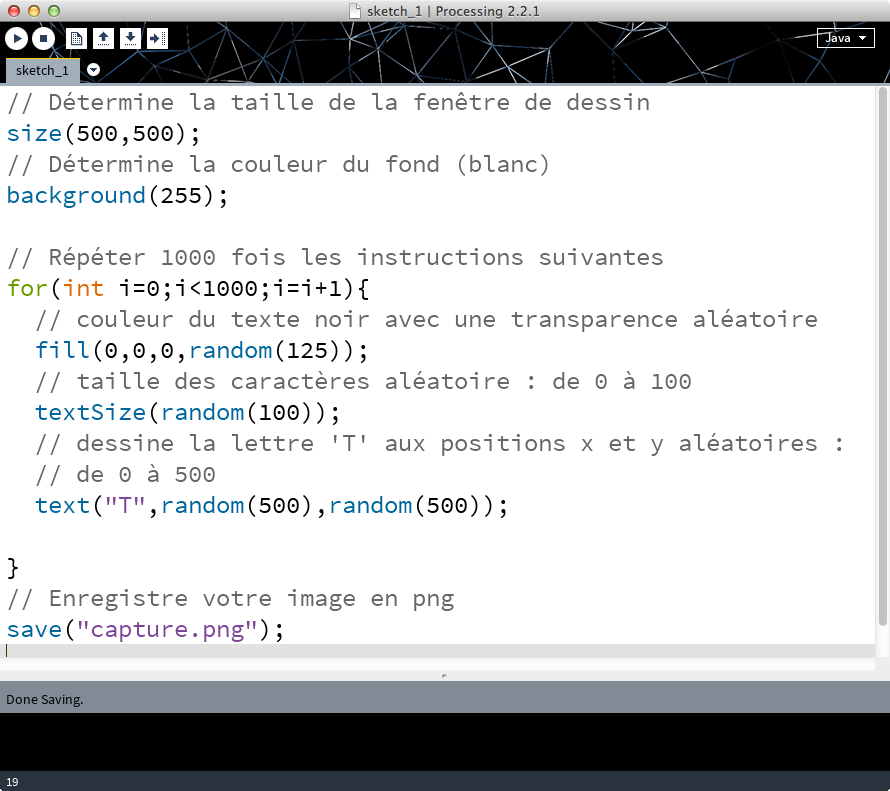
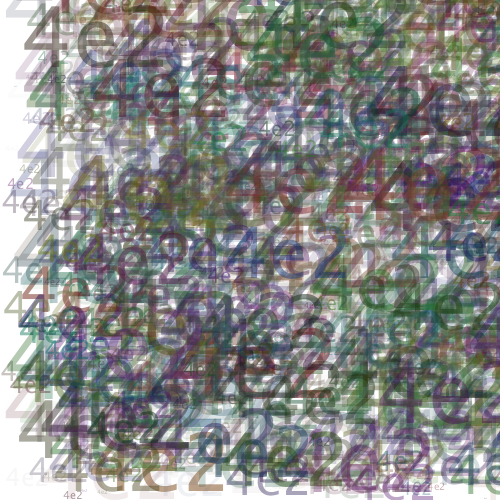
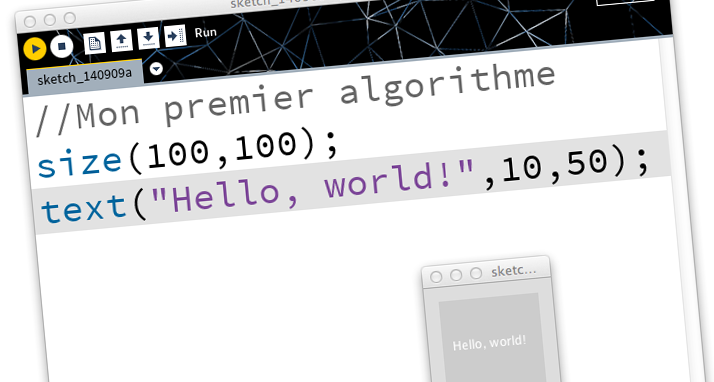
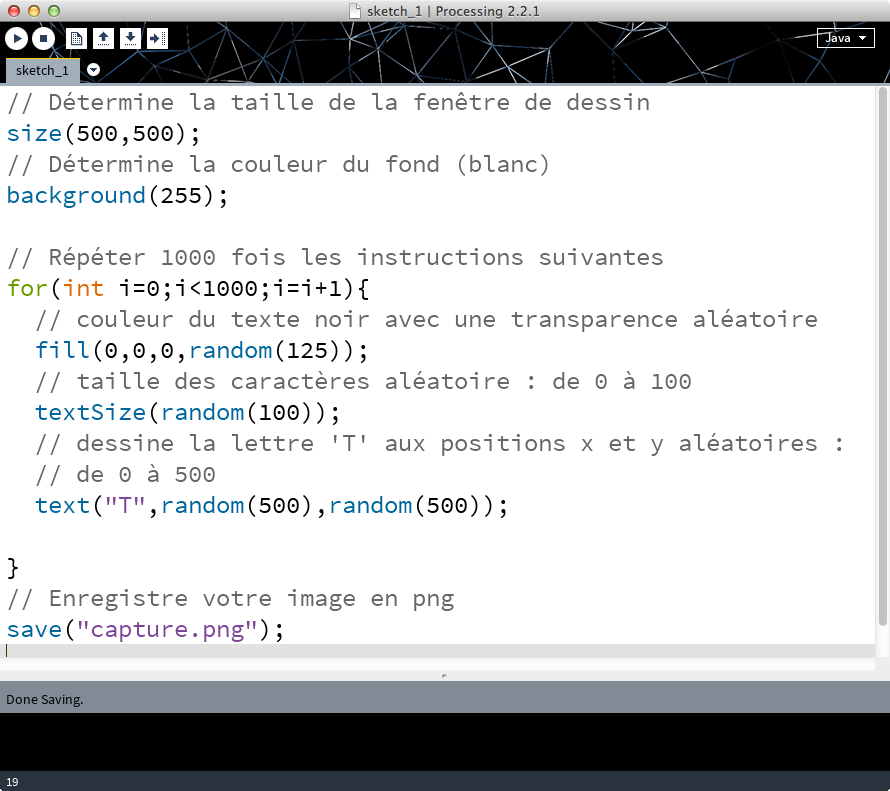
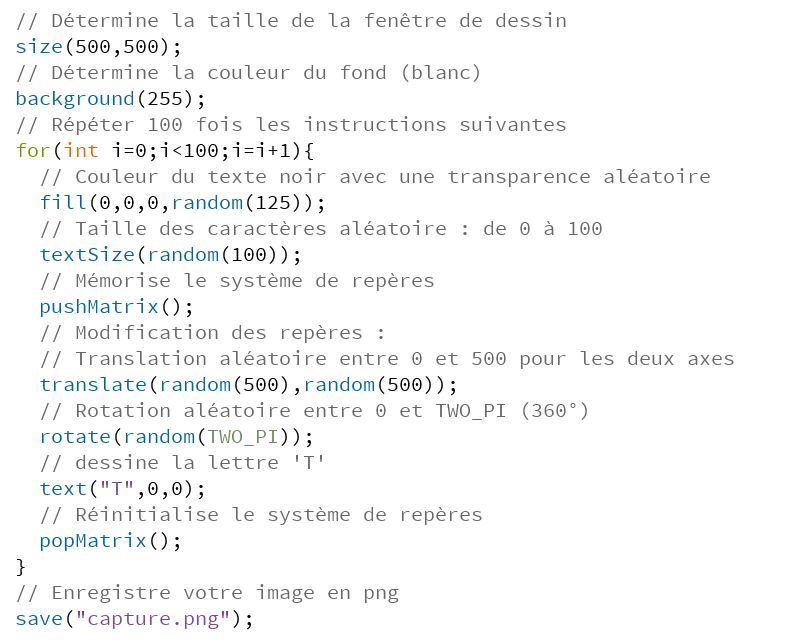
6_On assemble le tout : mon premier programme !

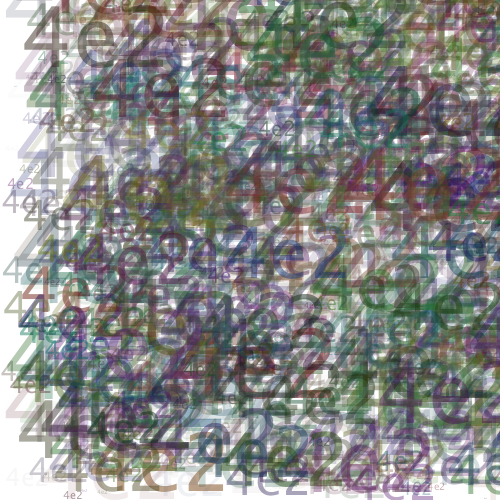
exemple de capture

Vous pouvez modifier les couleurs du texte :
fill(random(255),random(255),random(255),random(255));

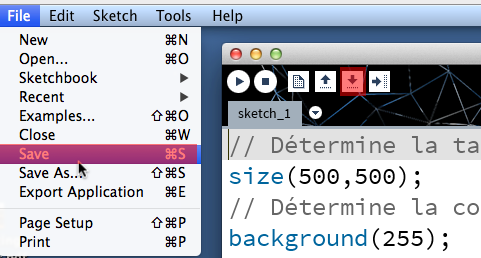
7_On enregistre notre programme

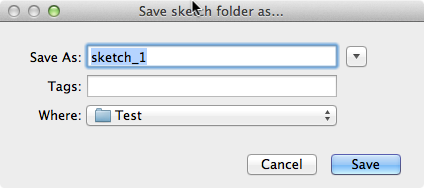
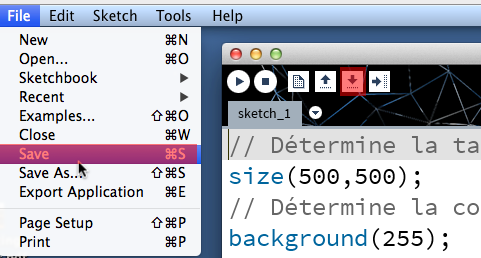
Pour enregistrer votre programme, utilisez le menu File>Save ou le bouton Save de l’éditeur.

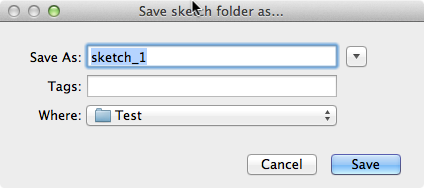
Une fenêtre s’ouvre, donnez un nom à votre programme (ici ‘sketch_1’).

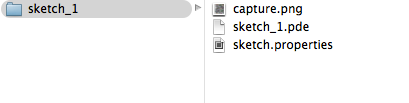
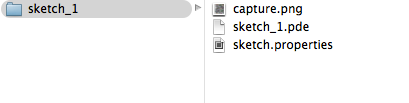
Processing crée un dossier du nom de votre programme et un fichier sketch_1.pde. C’est dans ce dossier que va se trouver votre capture d’image.
8_ Les Transformations : translation et rotation
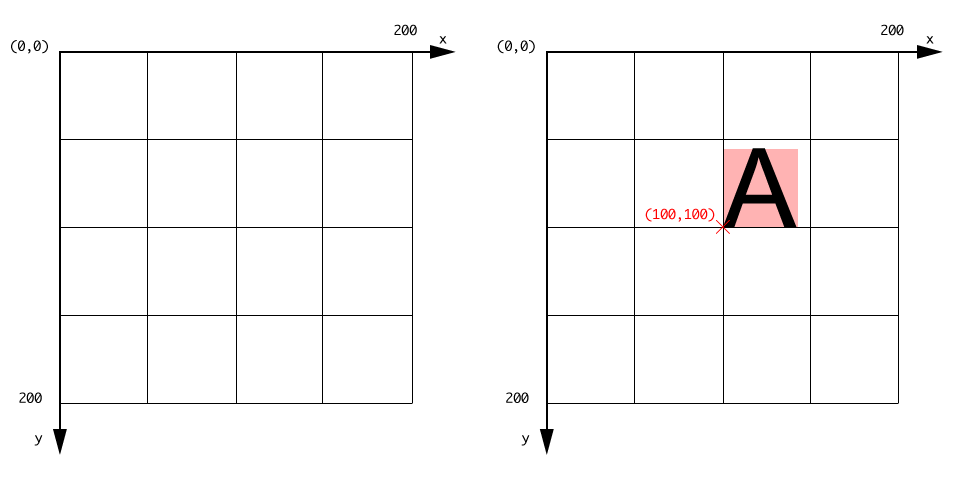
Jusqu’à présent, nous avons dessiné des lettres dans la fenêtre visualisation, en nous repérant toujours par rapport au coin supérieur gauche de la fenêtre.

La lettre ‘A’ est dessinée aux coordonnées (100,100) par rapport au repère (0,0) en haut à gauche de la fenêtre de visualisation.

Il est possible dans Processing, de déplacer et de faire pivoter ce système de coordonnées.
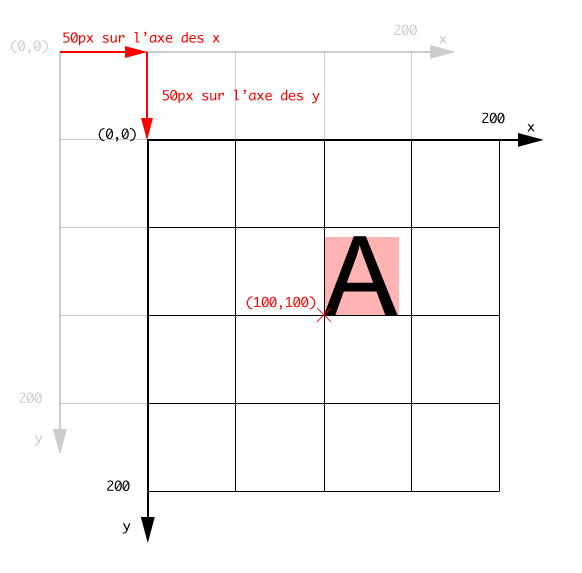
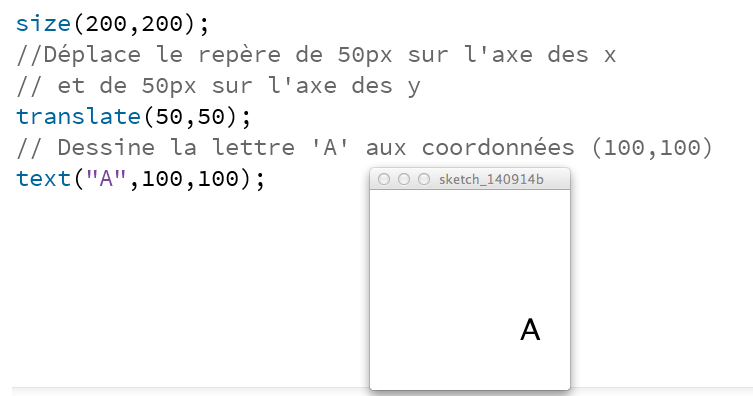
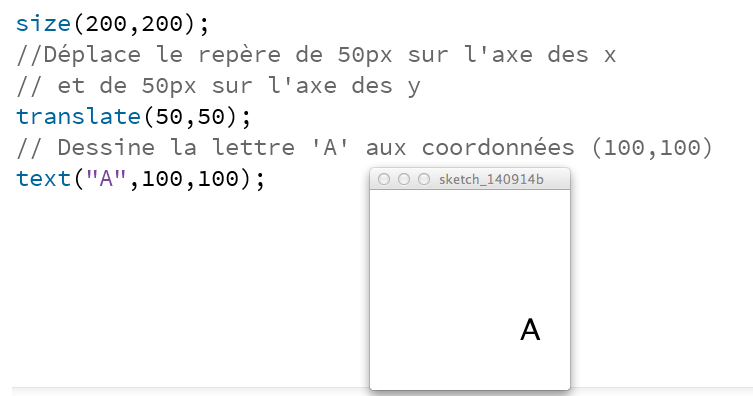
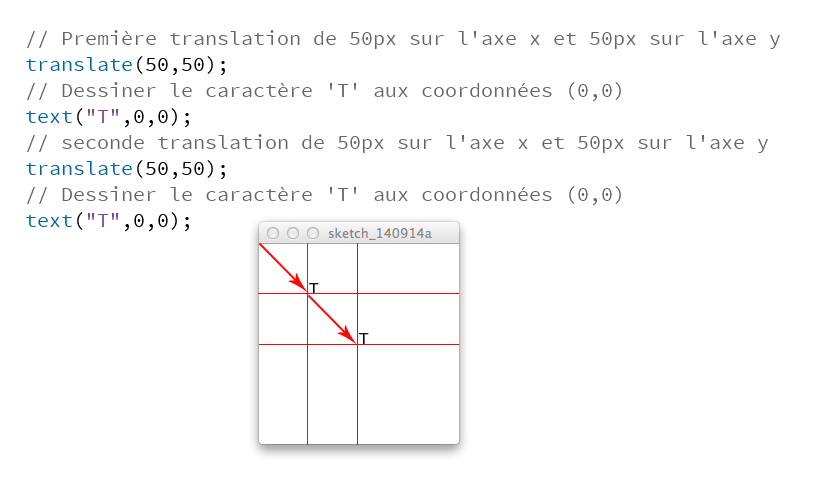
Déplacer : translate(positionX,positionY);
Le changement de la position de l’origine se fait par la commande translate(). Nous pouvons nous déplacer sur l’axe x (« horizontalement ») et sur l’axe y (« verticalement ») et nous allons indiquer à translate() de « combien de pixels » nous souhaitons nous déplacer sur chacun des axes.

Nous déplaçons le repère (0,0) de 50px sur l’axe des x et de 50px sur l’axe des y. Cette fois, la lettre ‘A’ est toujours dessinée aux coordonnées (100,100), mais elle n’occupe plus la même position sur la fenêtre de visualisation.

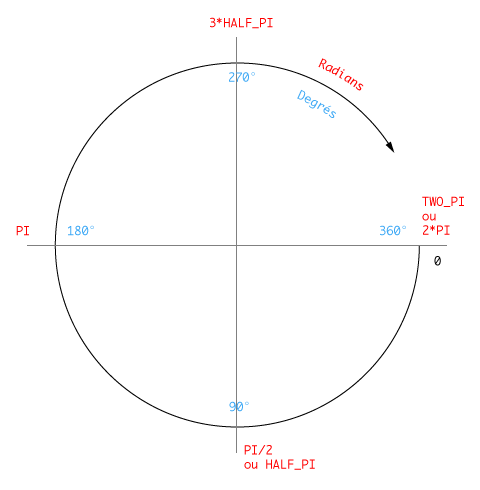
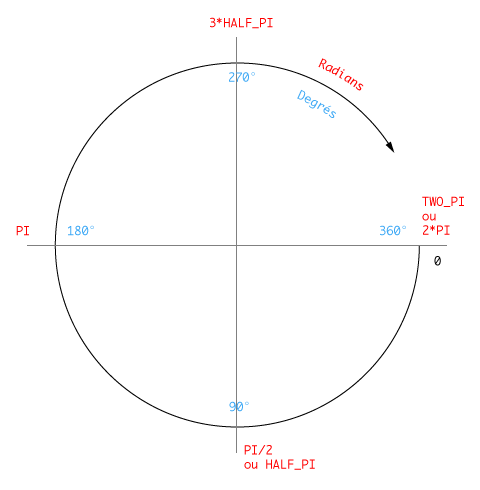
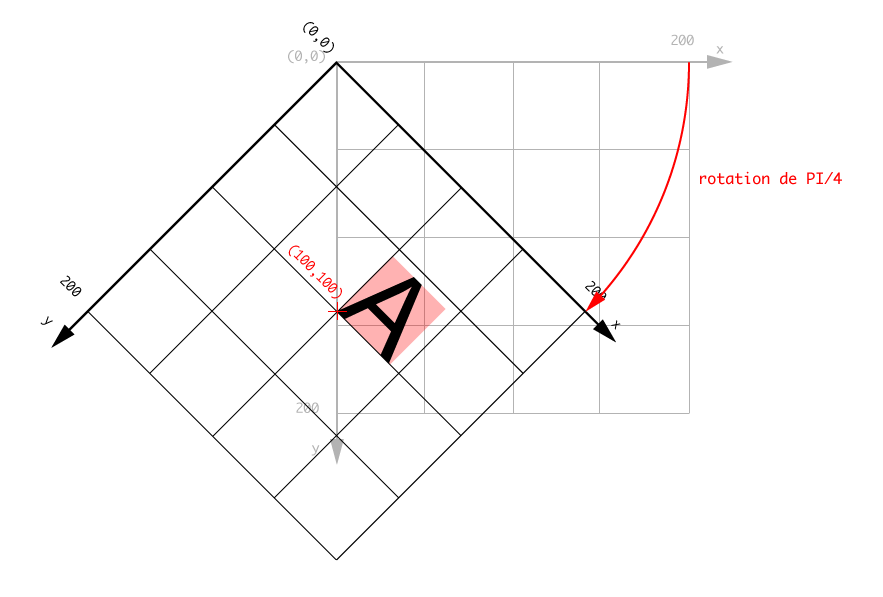
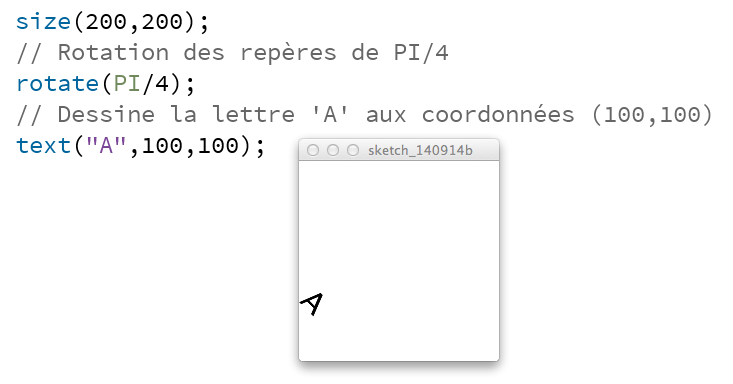
Tourner : rotate(angle);
Nous allons maintenant appliquer une rotation sur les axes de notre repère. Grâce à la commande rotate(), les axes x et y peuvent changer d’orientation. rotate() prend en paramètre un nombre qui va représenter l’angle de rotation, c’est-à-dire de « combien » nos axes vont tourner par rapport à notre fenêtre. Des valeurs positives indiquent une rotation dans le sens des aiguilles d’une montre.

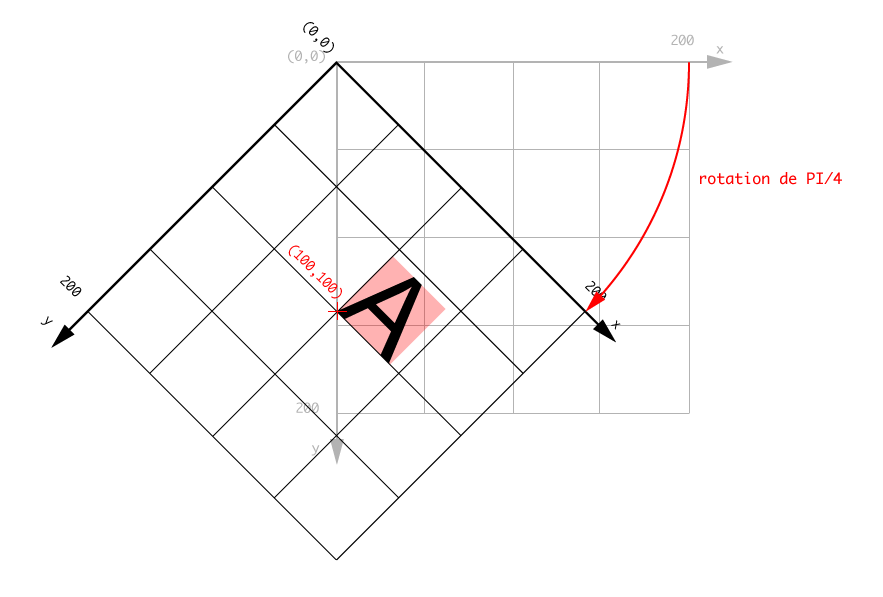
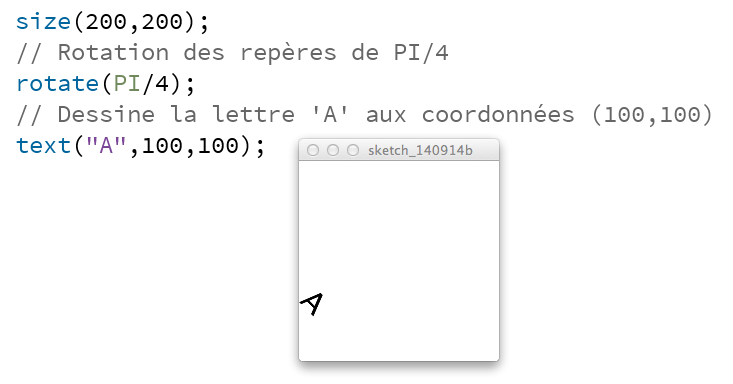
exemple : Nous allons dessiner une lettre ‘A’ avec un angle de rotation de PI/4 (45°).


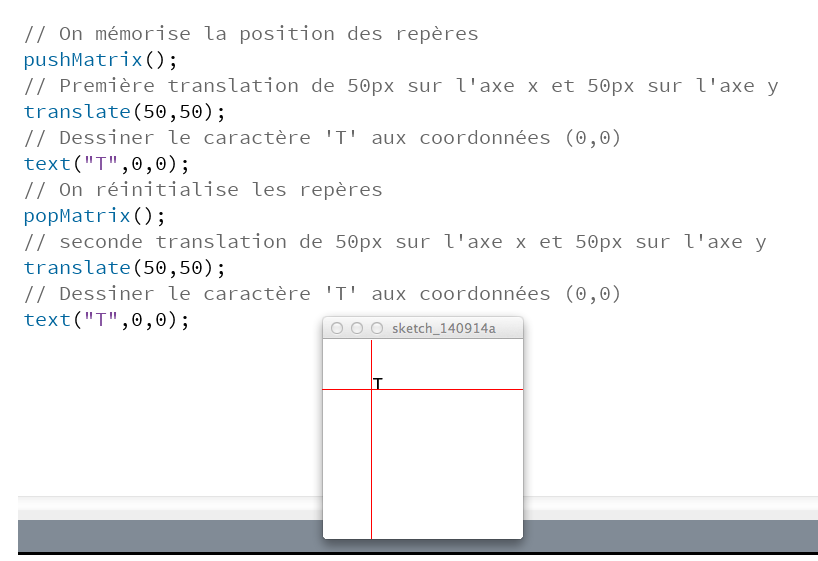
Mémoriser et réinitialiser le système de repères

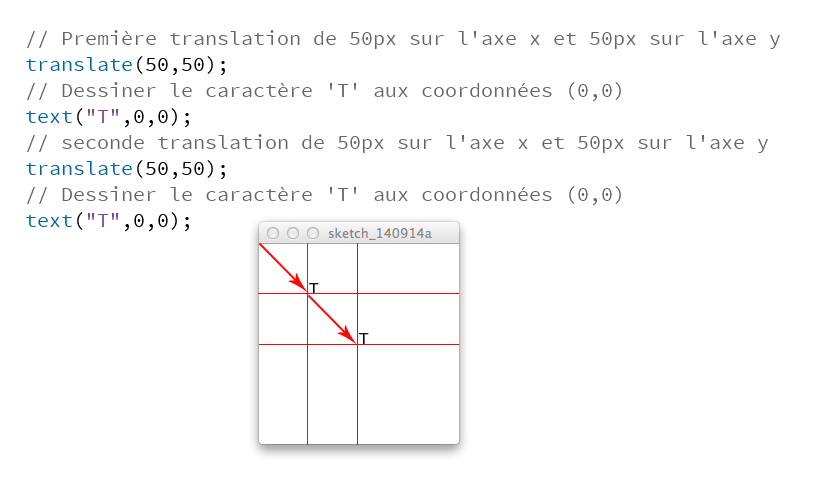
Les transformations s’accumulent au fur et à mesure de l’utilisation des méthodes translate() et rotate(). Nous allons voir à présent comment sauvegarder le système de repères à un moment donné et comment le restaurer ensuite.
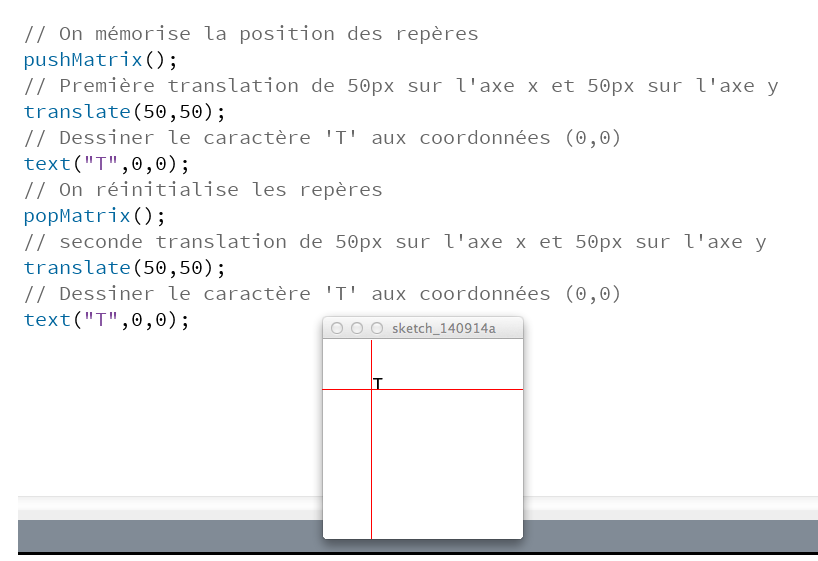
La méthode pushMatrix() permet de mémoriser le système de repères.
La méthode popMatrix() permet de rétablir le système de repères tel qu’il a été mémorisé avec la méthode pushMatrix().

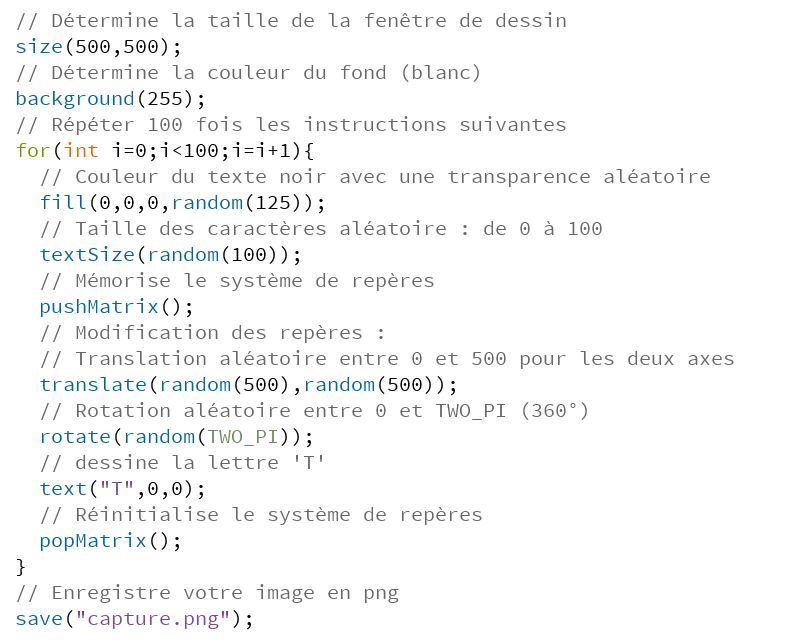
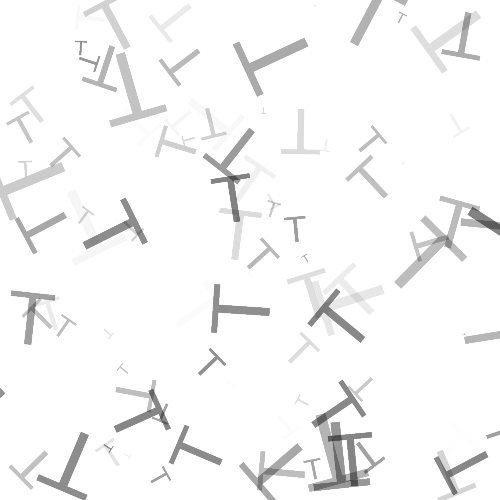
9_Programme 2

exemple de capture

|