1_ Dessiner des formes
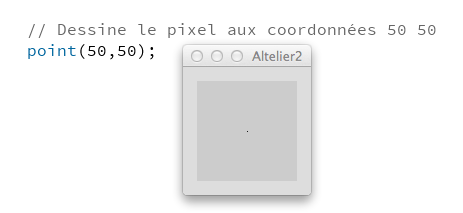
> Le point : point(x,y)
Un point correspond à un pixel sur notre espace de dessin.

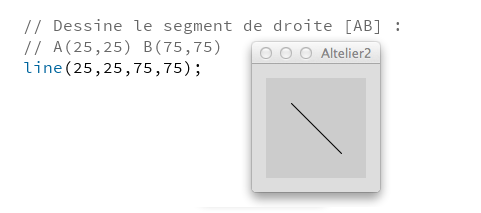
> La ligne : line(x1,y1,x2,y2)
Pour dessiner le segment [AB], on utilise la méthode line(xA,yA,xB,yB) avec les coordonnées du point A(xA,yA) et les cordonnées du point B(xB,yB).

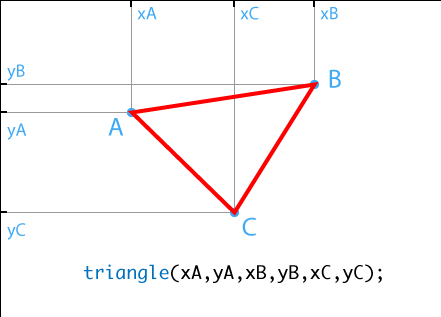
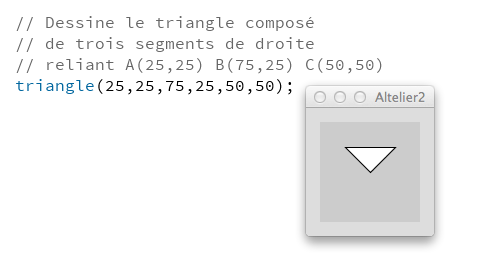
> Le triangle : triangle(x1,y1,x2,y2,x3,y3)
La méthode triangle(xA,yA,xB,yB,xC,yC) permet de dessiner le triangle ABC,.
Ce triangle est composé de trois segments de droite qui relient les trois points A(xA,yA), B(xB,yB), C(xC,yC).


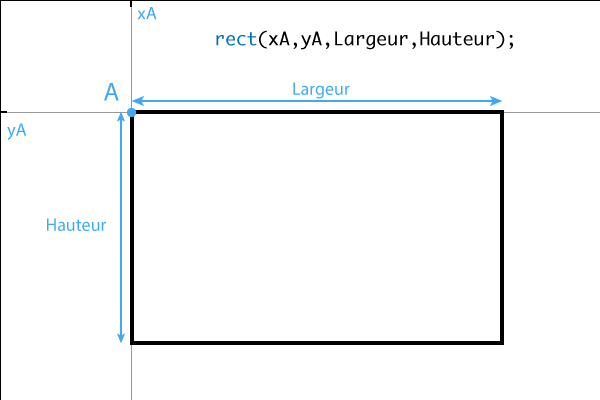
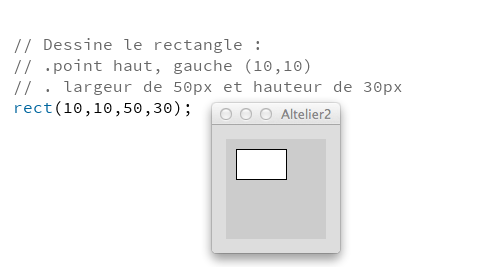
> Le rectangle : rect(x,y,largeur,hauteur)
Un rectangle se dessine à l’aide de la méthode rect(x,y,largeur,hauteur). Cette méthode attend 4 valeurs:
. la première paire de valeurs x et y correspond au coin supérieur gauche du rectangle.
. la seconde paire correspond à la largeur et la hauteur de notre triangle (ou de notre carré si largeur=hauteur).


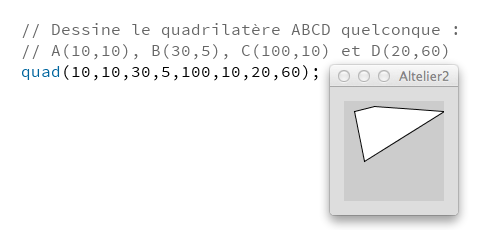
> Le quadrilatère : quad(x1,y1,x2,y2,x3,y3,x4,y4)
Cette méthode attend huit arguments, correspondant aux quatre points de notre quadrilatère.

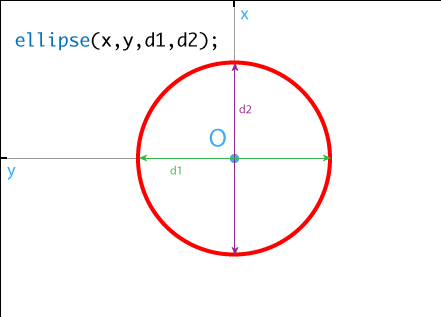
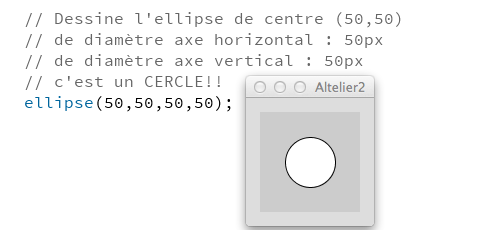
> L’ellipse : ellipse(x,y,diamètre horizontal, diamètre vertical)
La méthode ellipse attend deux arguments x et y pour déterminer le centre de votre ellipse et deux autres pour déterminer la largeur de l’ellipse (diamètre sur l’axe horizontal) et la hauteur de l’ellipse (diamètre sur l’axe vertical).


2_ Épaisseur et couleur
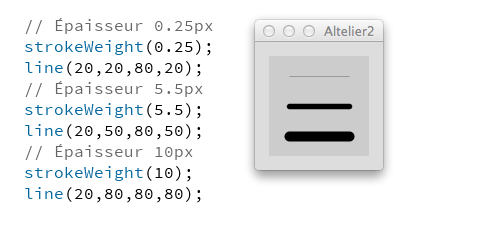
> strokeWeight(valeur pixel) Graisse d’un trait
La méthode strokeWeight() permet de définir la graisse d’un trait, exprimée en pixels. La valeur par défaut est 1.

> fill() et stroke()
La méthode fill() correspond à la couleur de remplissage d’une forme et stroke() correspond à la couleur du trait de contour de la forme. Par défaut, la couleur de remplissage est le blanc : fill(255), la couleur des contours est le noir : stroke(0).
> noFill() et noStroke()
On peut supprimer la couleur de contour et/ou la couleur de remplissage d’une forme avec ces deux méthodes.
3_ Notion de variable
Dans un programme informatique, il est souvent nécessaire de stocker des valeurs (un nom, le résultat d’un calcul…), nous allons utiliser pour conserver ces valeurs des variables.
Une variable est une sorte de boîte repérée par le programme (l’ordinateur) à l’aide d’une adresse (nom). Pour avoir accès au contenu de cette variable (boîte), il suffit de la désigner par son adresse (nom).
Il existe différents type de variables :
. des nombres entiers (int),
. des nombres décimaux (float),
. du texte (String),
. des valeurs vrai/faux (boolean),
. une couleur (color)…
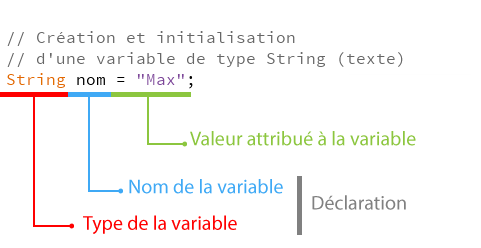
Toutes les variables possèdent un nom, un type et une valeur.
Exemples :
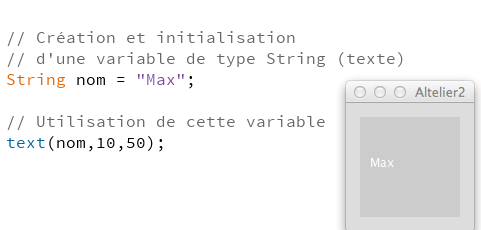
> Création d’une variable contenant un texte :


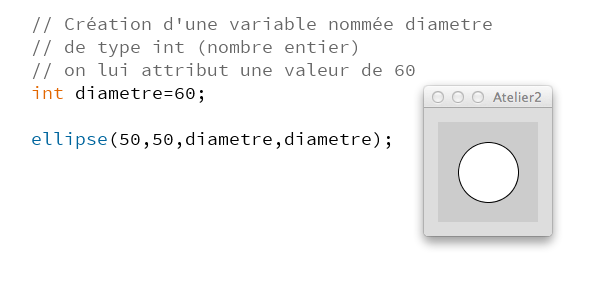
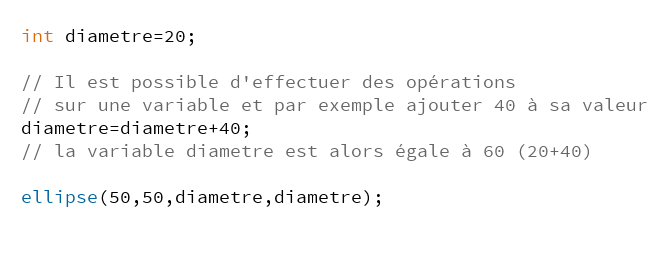
> Création d’une variable contenant un nombre entier :


4_ Applications

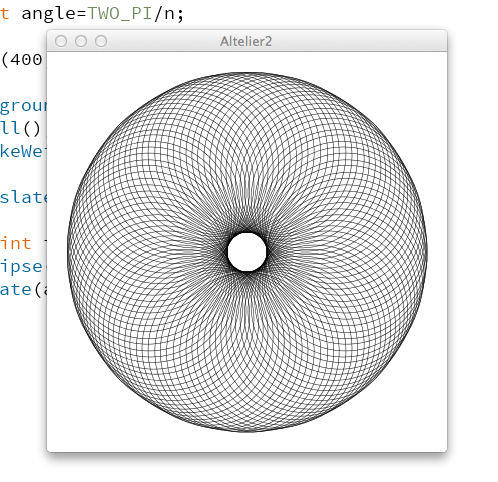
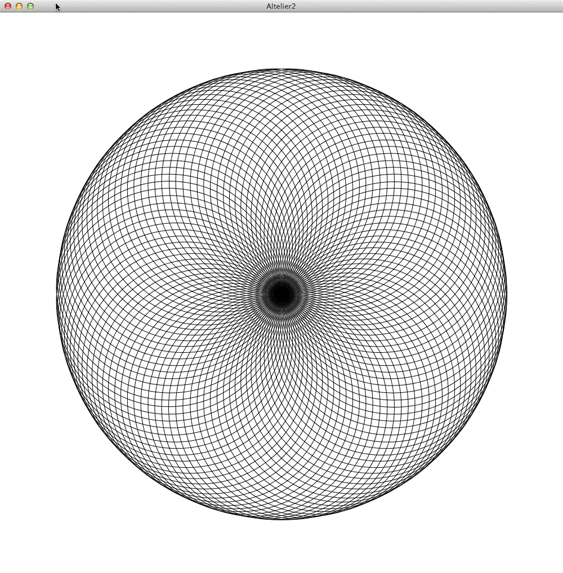
Ce dessin est obtenu par la répétition de cercles.
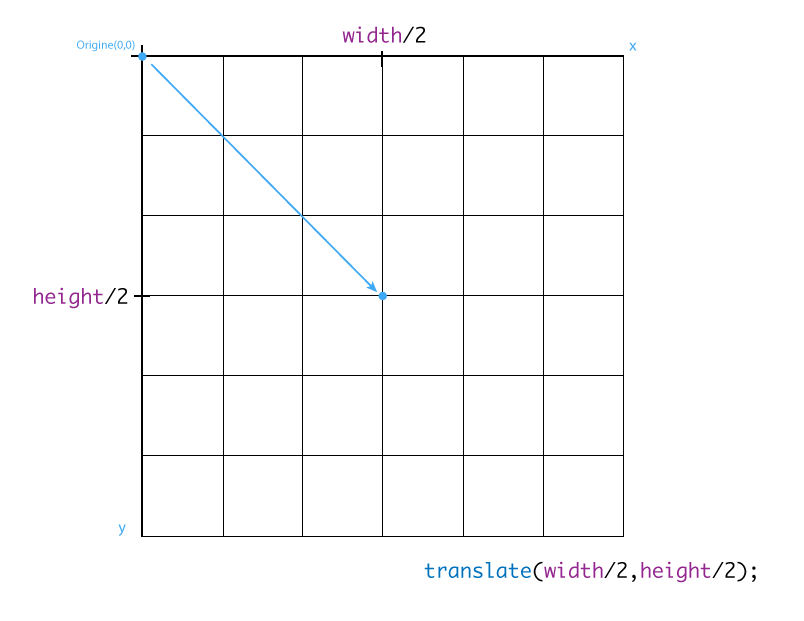
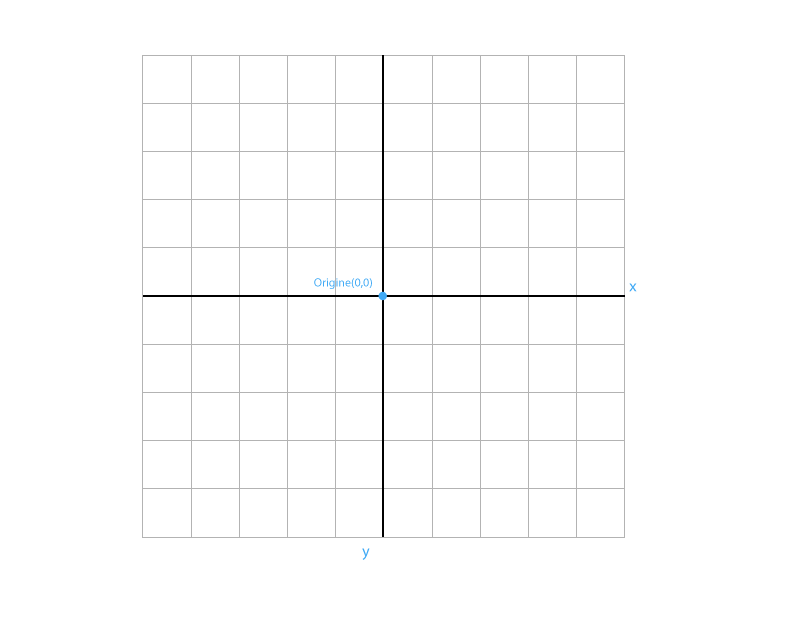
> Déplaçons l’origine de notre repère au centre de notre espace de dessin.

> L’origine de notre repère est au centre de notre espace de dessin.

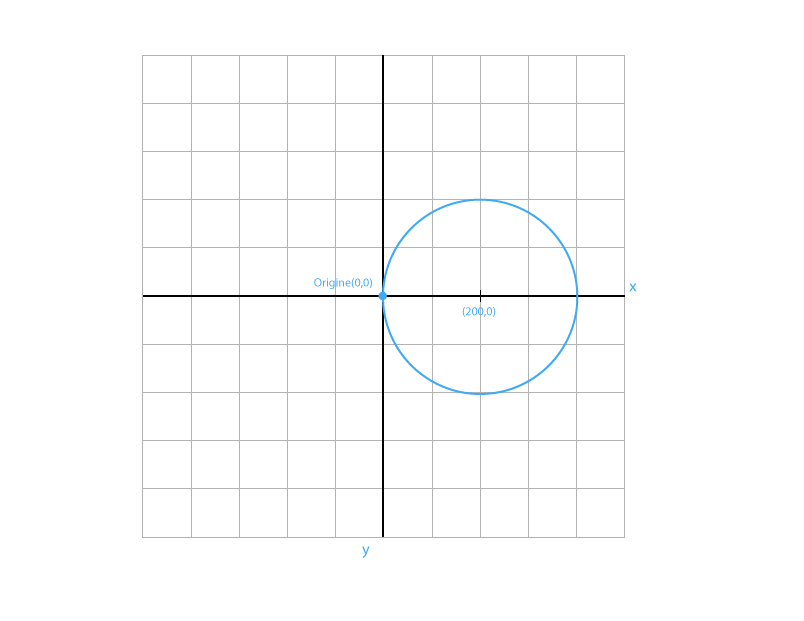
> Dessinons un cercle dont le centre est une points aux coordonnées x=200, y=0, et de diamètre horizontal et vertical de 400.

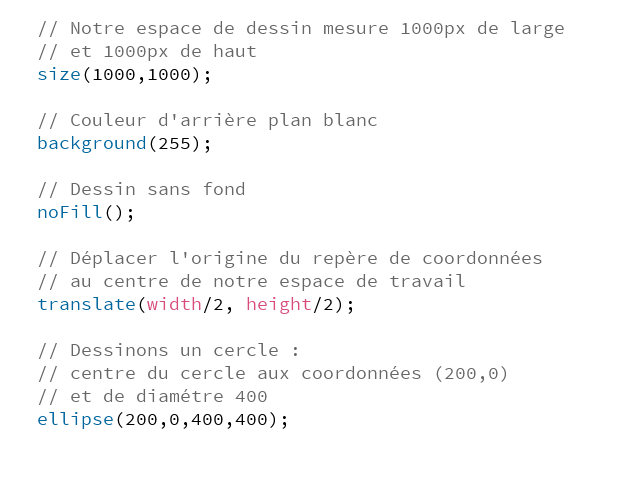
> Avec du code :

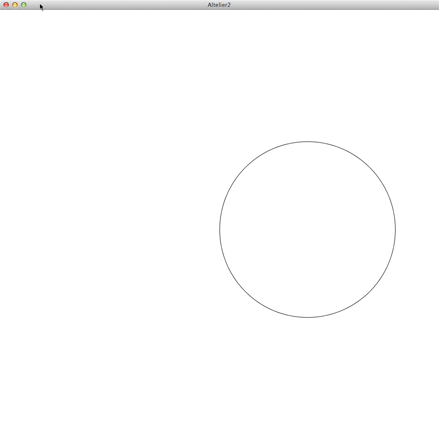
> Résultat de notre programme :

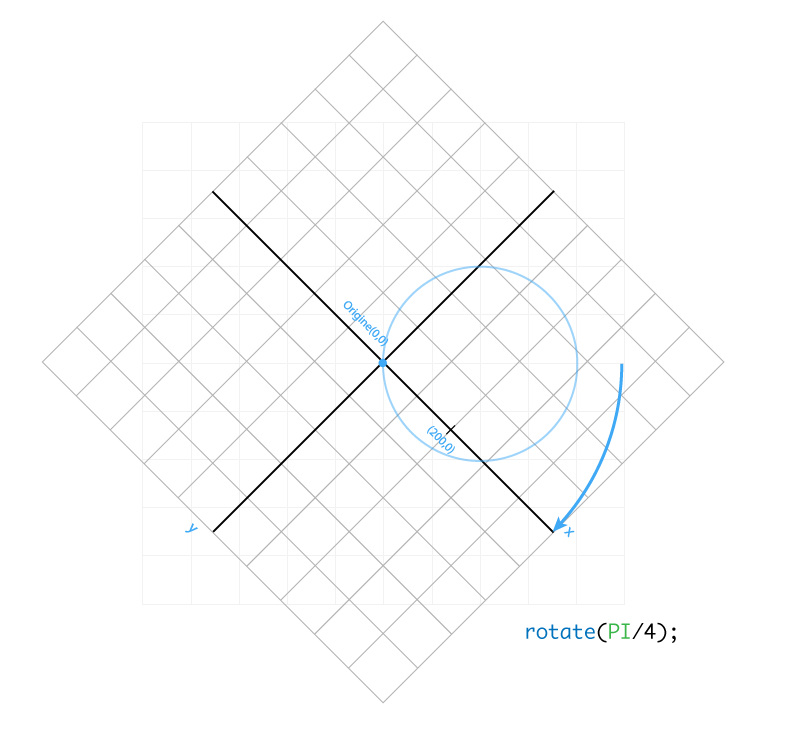
> Appliquons à présent une rotation de 45° (soit PI/4 en radians) dans le sens des aiguilles d’une montre.

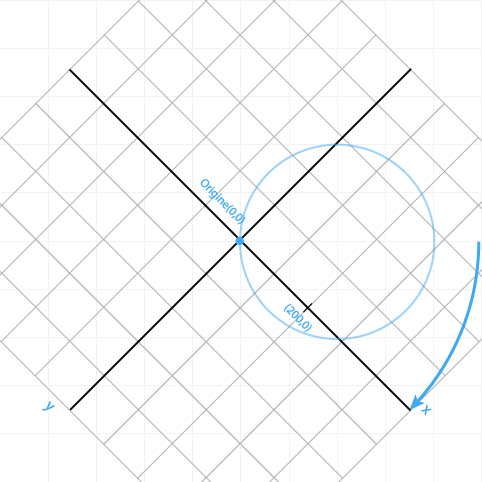
> Attention notre espace de dessin lui n’a pas bougé, ce sont uniquement nos repères de coordonnées qui ont tournés de 45°. Voici ce que l’on voit dans notre fenêtre :

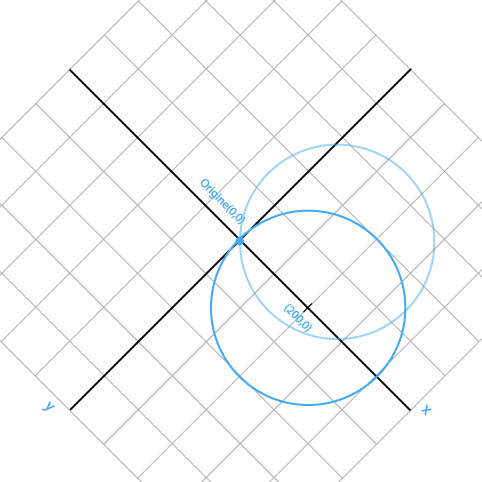
> Dessinons un nouveau cercle de centre (200,0) et de diamètre 200 :

> Il suffit de répéter plusieurs fois cette opération pour obtenir notre exemple de départ.
Mais cette démarche risque d’être un peu longue si nous devons écrire toutes les étapes…
Nous allons demander à l’ordinateur de se charger de cette tâche répétitive!
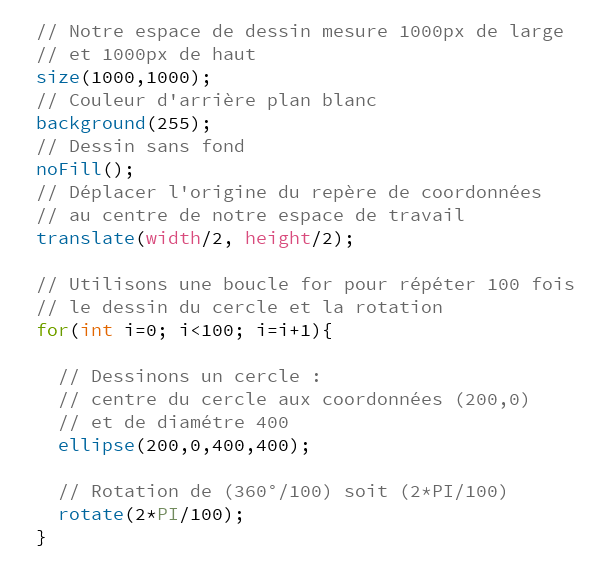
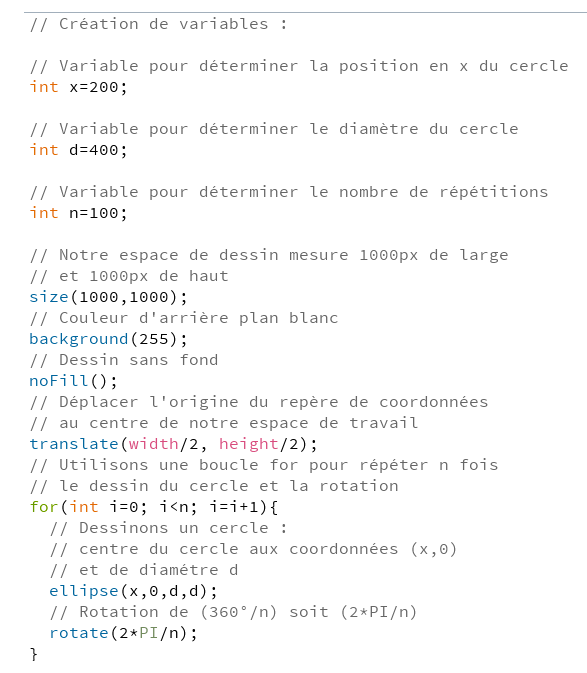
Utilisons pour ceci la boucle for :

Voici le résultat de notre programme :

Remarquez qu’il est légèrement différent de l’exemple de départ, en effet j’ai modifié la taille du diamètre.
Pour faciliter nos manipulations, plaçons dans des variables certains paramètres de notre dessin :

Vérifiez en executant le programme que le résultat est inchangé…
Vous pouvez à votre tour modifier les paramètres de votre dessin : position du centre du cercle, diamètres, nombre de rotation ainsi que l’angle de rotation, formes, couleurs…
Il est préférable avant toute modification, de réfléchir sur papier (doc papier joint), ensuite de vérifier à l’aide du programme que votre intuition était bonne. C’est vous qui devez maîtriser le programme et donc l’ordinateur, et non l’inverse…
À chaque fois, enregistrez votre programme en lui donnant un nom différent (File > Save) sur votre espace de travail, dans un dossier portant votre nom.
Exemple: monProgramme_1, monProgramme_2, etc.
Bonne création.
|