Author Archives: denis

Atelier1_p5.js
p5.js va vous permettre de vous initier à la programmation informatique et à la création multimédia pour le web. À partir d’instructions informatiques, vous allez pouvoir dessiner, réaliser des animations 3D… Vous pouvez télécharger gratuitement l’éditeur de code sur le

Atelier1_p5.js
p5.js va vous permettre de vous initier à la programmation informatique et à la création multimédia pour le web. À partir d’instructions informatiques, vous allez pouvoir dessiner, réaliser des animations 3D… Vous pouvez télécharger gratuitement l’éditeur de code sur le

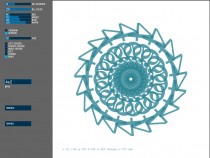
motif programmé
Créez des motifs Afin de réaliser vos motifs, choisissez une inscription puis déterminez le nombre de rotations, les couleurs (R.V.B), la transparence et la typographie (Georgia/Verdana) de celle-ci. Travaux d’élèves :

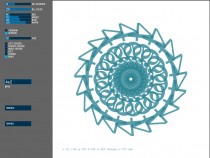
motif programmé
Créez des motifs Afin de réaliser vos motifs, choisissez une inscription puis déterminez le nombre de rotations, les couleurs (R.V.B), la transparence et la typographie (Georgia/Verdana) de celle-ci. Travaux d’élèves :

Atelier3_Processing
Petit mémo Processing à télécharger ici > Memo Exercice 1 Dessiner des ellipses [pastacode lang= »java » message= » » highlight= » » provider= »manual »] // Création des variables : // ————————————————— // Variable pour déterminer la position en x du cercle int x=200; // Variable pour

Atelier3_Processing
Petit mémo Processing à télécharger ici > Memo Exercice 1 Dessiner des ellipses [pastacode lang= »java » message= » » highlight= » » provider= »manual »] // Création des variables : // ————————————————— // Variable pour déterminer la position en x du cercle int x=200; // Variable pour

Atelier2_Processing
1_ Dessiner des formes > Le point : point(x,y) Un point correspond à un pixel sur notre espace de dessin. > La ligne : line(x1,y1,x2,y2) Pour dessiner le segment [AB], on utilise la méthode line(xA,yA,xB,yB) avec les coordonnées du point

Atelier2_Processing
1_ Dessiner des formes > Le point : point(x,y) Un point correspond à un pixel sur notre espace de dessin. > La ligne : line(x1,y1,x2,y2) Pour dessiner le segment [AB], on utilise la méthode line(xA,yA,xB,yB) avec les coordonnées du point

Atelier1_Processing
Processing est un logiciel de création multimédia, qui possède la particularité d’utiliser des instructions informatiques pour dessiner, réaliser des animations… Vous pouvez le télécharger gratuitement ici! 1_ L’interface de Processing Appuyez sur le bouton Play pour jouer le programme.

Atelier1_Processing
Processing est un logiciel de création multimédia, qui possède la particularité d’utiliser des instructions informatiques pour dessiner, réaliser des animations… Vous pouvez le télécharger gratuitement ici! 1_ L’interface de Processing Appuyez sur le bouton Play pour jouer le programme.